App configuration
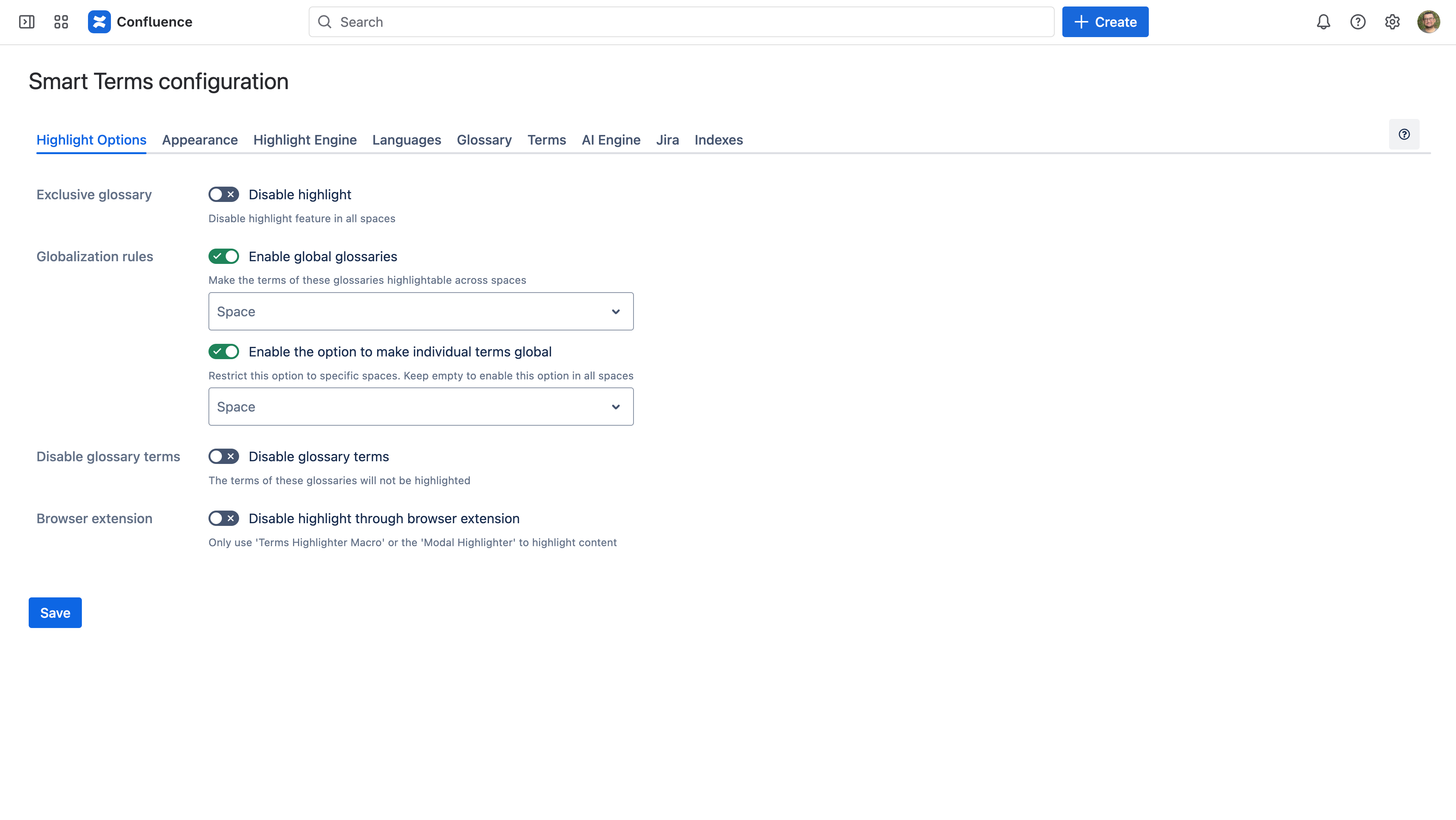
Highlight options

- Disable highlight: Disable the highlight feature across all spaces
- Enable global glossaries: Make the terms of specific glossaries highlightable across all the spaces
- Enable the option to make individual terms global: Restrict the permission to make individual terms highlightable globally. Keep empty to activate this option in all spaces.
- Disable glossary terms: Disable the highlight of the terms of specific glossaries
- Disable highlight through browser extension [CLOUD]: Only use Terms Highlighter macro or Modal highlighter to highlight content
Check the Highlight rules matrix for further details regarding the impact of the above options
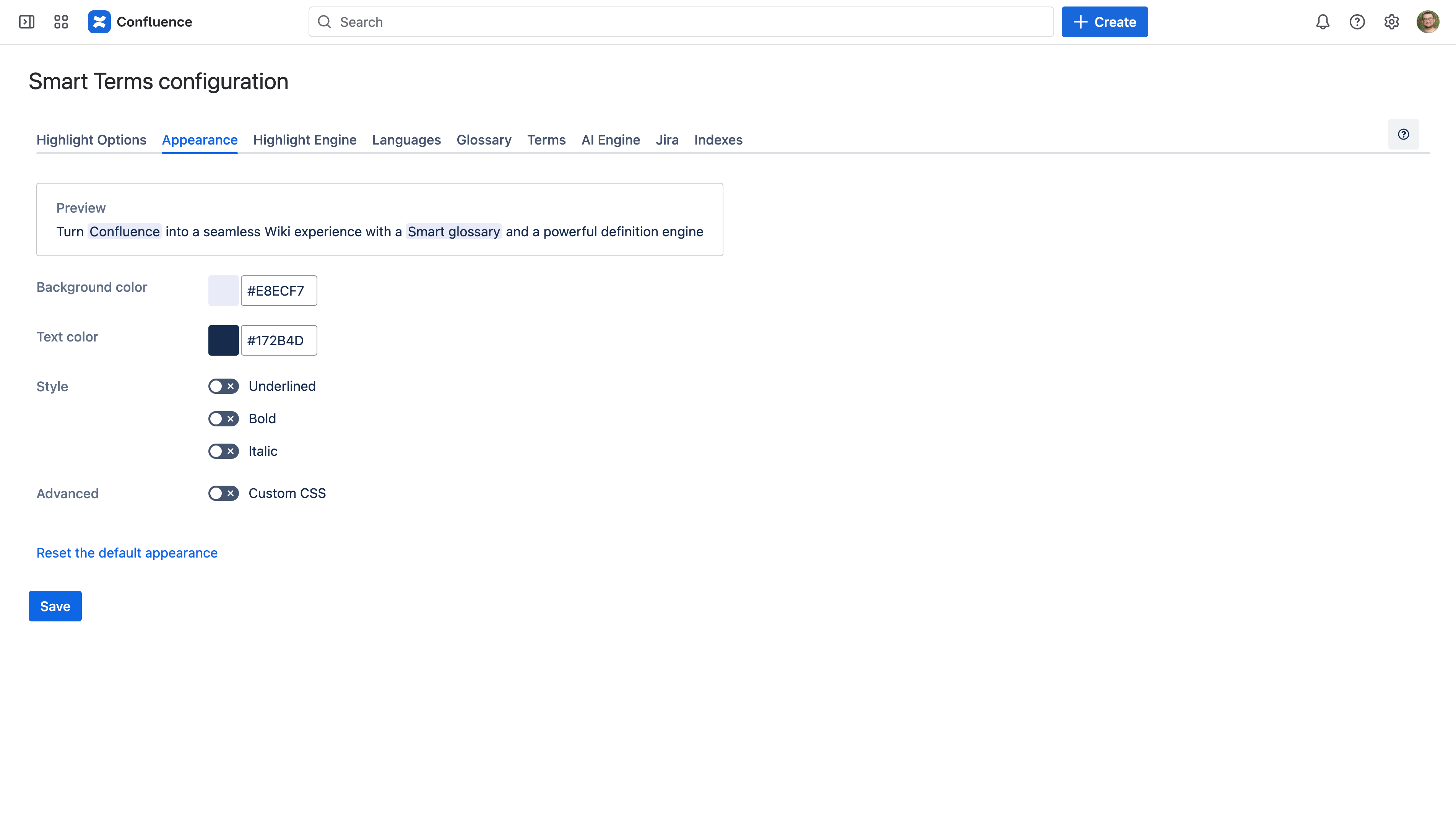
Appearance

- Preview: A real-time preview of the highlight on the page
- Background color: The highlight background color
- Text color: Highlighted term color
- Style: Toggle Underlined, Bold or Italic
- Advanced: Add a customized CSS to style the highlight
- Reset default appearance
The background and text colors can be customized for light and dark themes.
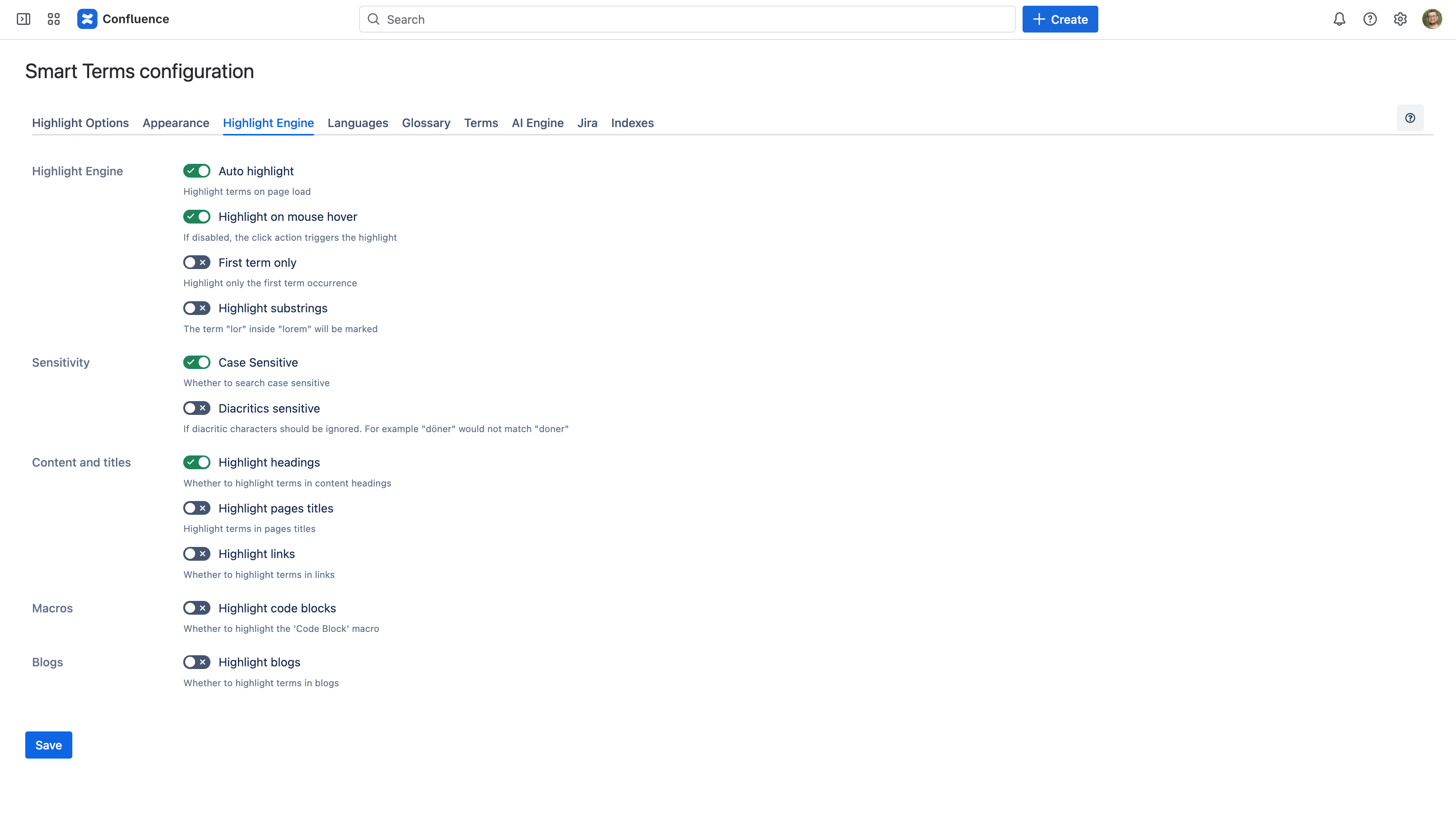
Highlight engine

The highlight engine configuration is divided into 4 subcategories:
1. Highlight Engine
- Auto highlight: Select whether to automatically highlight terms on page load or not
- Highlight on mouse hover: If disabled, the click action triggers the highlight
- First term only: Highlight only the first term occurrence if many are found on the same page
- Highlight substrings: The term "lor" inside "lorem" will be highlighted
2. Sensitivity
- Case sensitive: Case sensitive search
- Diacritics sensitive: If diacritic characters should be ignored. For example, "döner" would not match "doner"
3. Content and Titles
- Highlight headings: Whether to highlight terms in content headings
- Highlight pages titles: Highlight terms in pages titles
- Highlight links: Select whether to highlight terms within links or not
4. Macros
- Highlight code blocks: Whether to highlight the Code Block macro
Highlight blogs: Whether to highlight terms in blogs
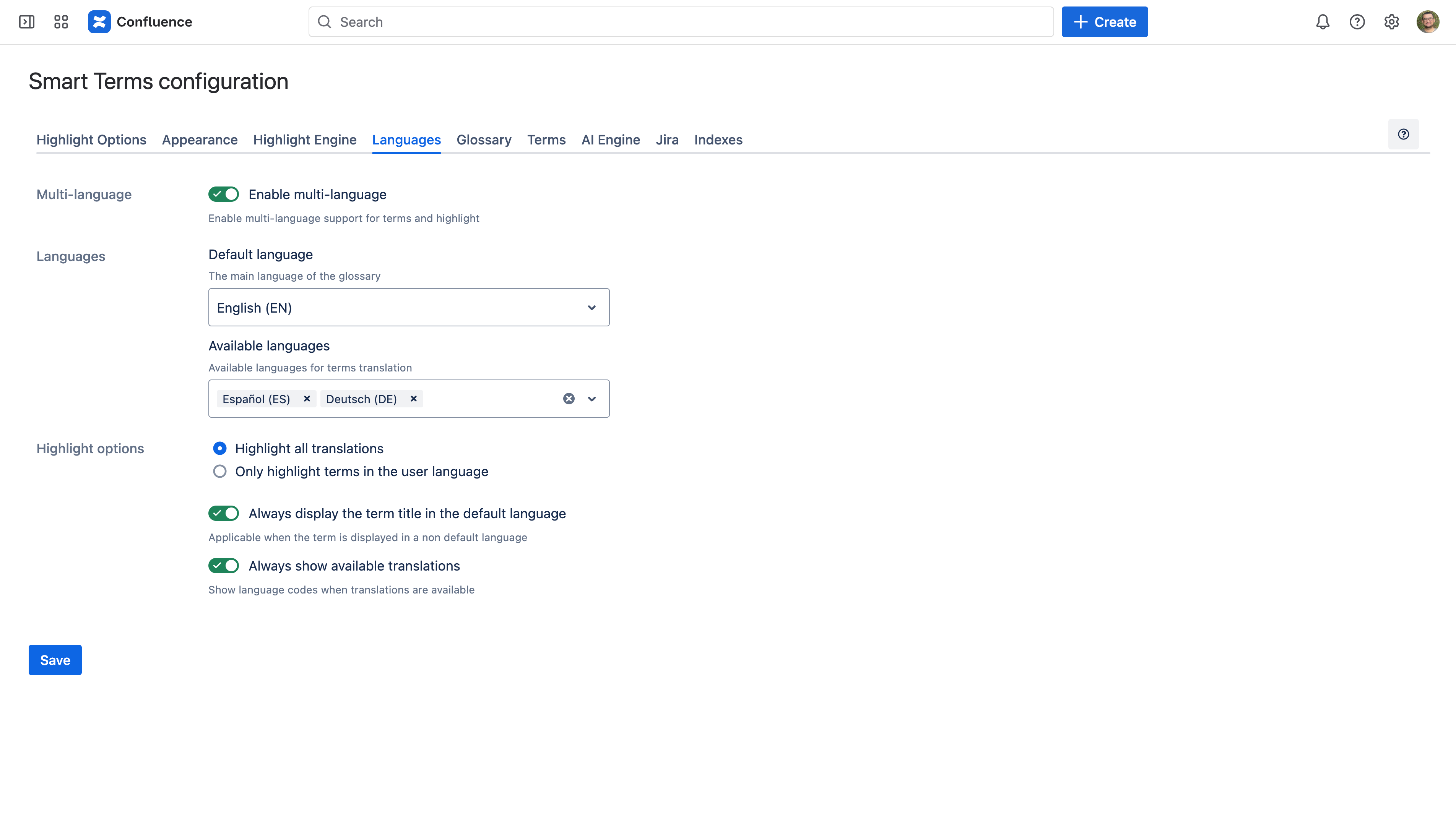
Languages

1. Multi-language: Enable multi-language support for terms and highlight
2. Languages
- Default language: The main language of the glossary
- Available languages: Available languages for terms translation
3. Highlight options
- Highlight all translations or only highlight terms in the user language
- Always display the term title in the default language: Applicable when the glossary is displayed in a non-default language
- Always show available translations: Show languages flags in the term card, if translations are available
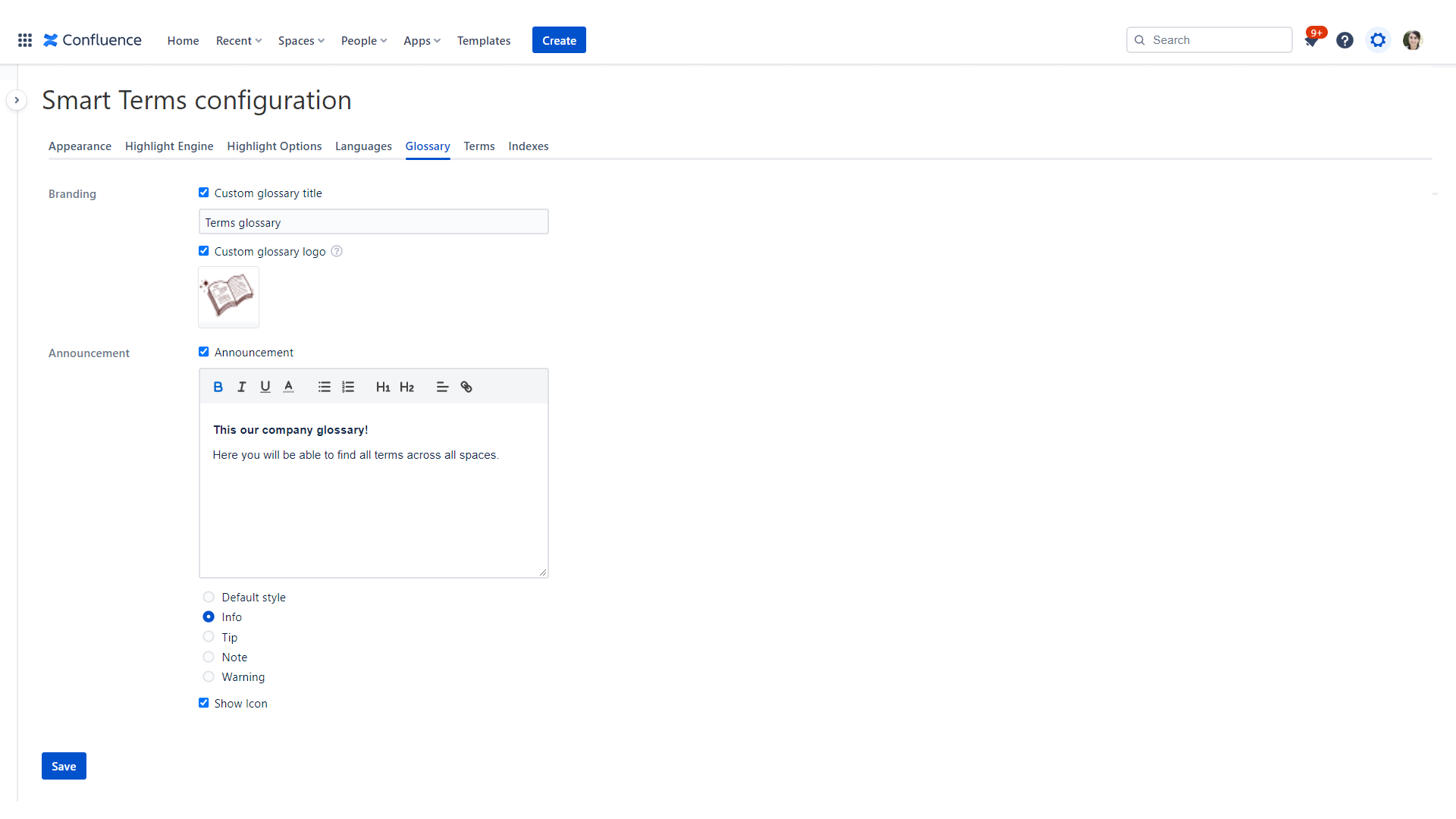
Glossary

- [On-premise Only] Custom confluence menu title: Customize the main glossary menu text in the Confluence header
- Custom glossary title: Customize glossary title
- Custom Glossary logo: Add a glossary logo with a required dimension of 72x72 pixels
- Announcement: create an announcement to be displayed on the glossary with customized text and icon.
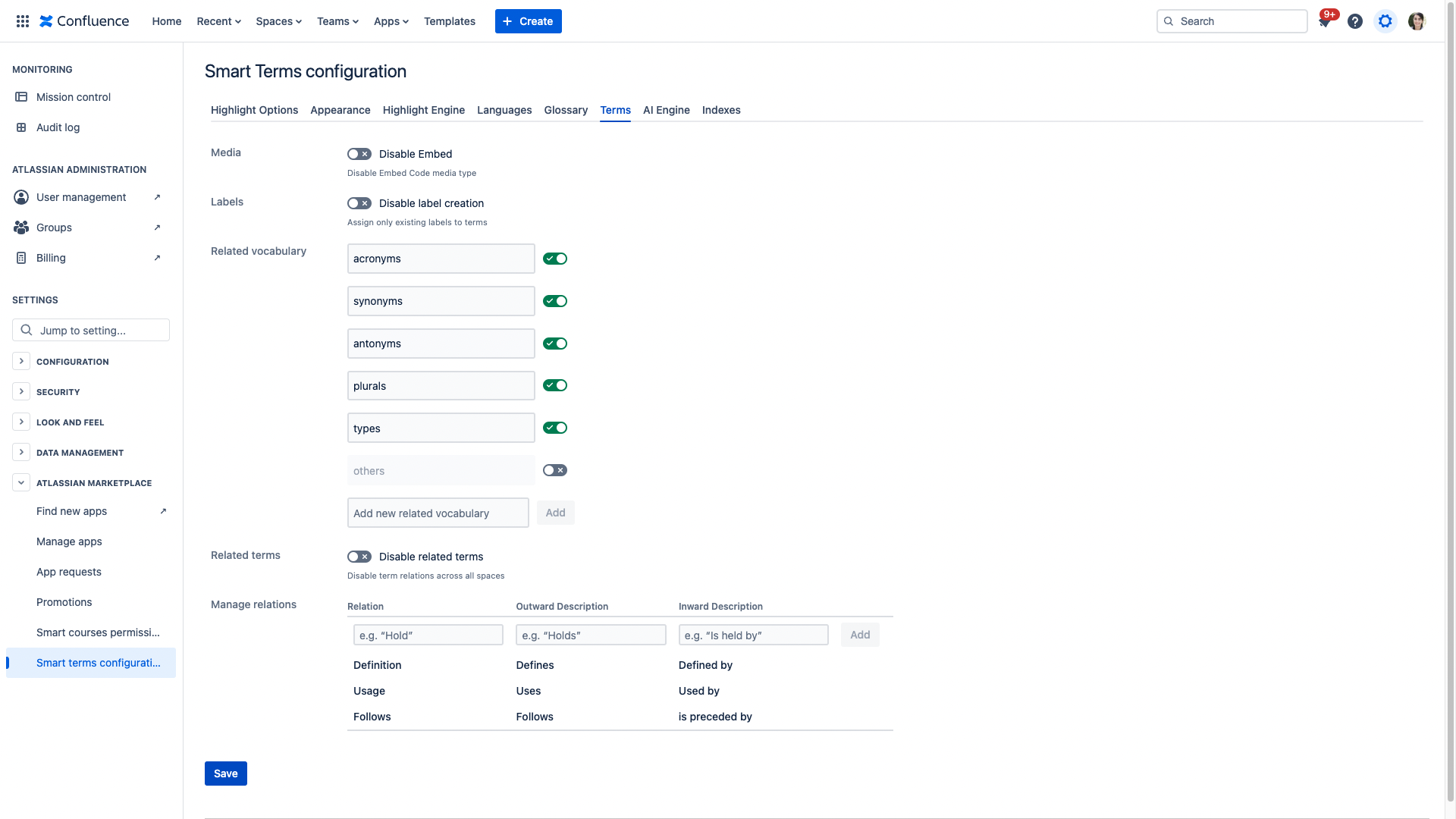
Terms

- Disable Embed: Security option to disable Embed Code media type
- Disable label creation: Assign only existing labels to terms and disable new labels creation
Related vocabulary: Customize and manage related vocabulary
- Related terms: Disable term relations across all spaces.
- Manage relations: Add a unique relation name and provide an inward and an outward description.
You can add up to 10 related vocabularies which can be renamed, enabled, and disabled.
AI Engine [Cloud]

Enable the AI Engine to generate definitions for terms.
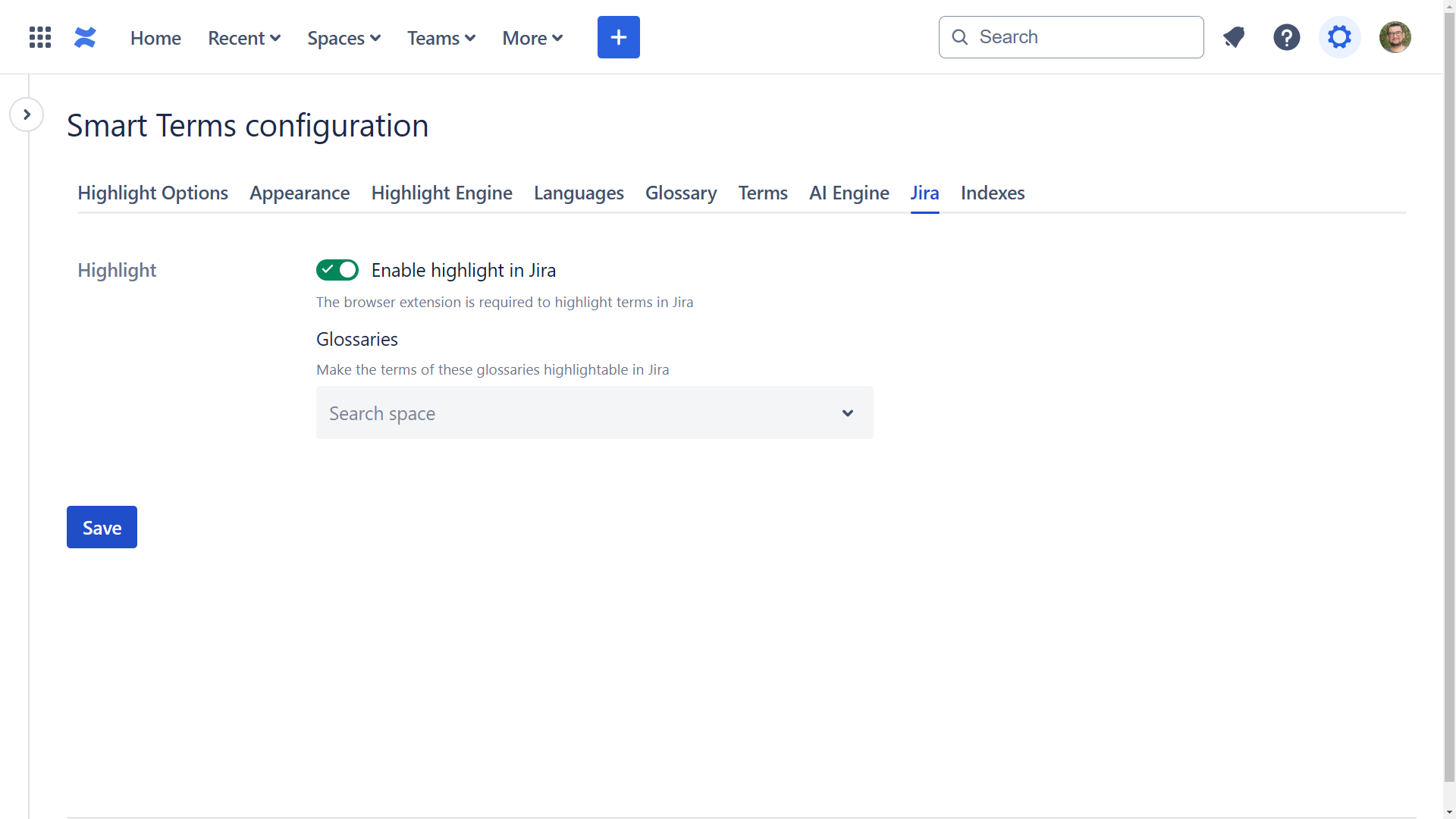
Jira

- Enable highlight in Jira: The browser extension is required to highlight terms in Jira [Cloud]
Glossaries: Make the terms of these glossaries highlightable in Jira
On-premise only: An application link with Jira is required to highlight terms.
Permissions [On-premise]
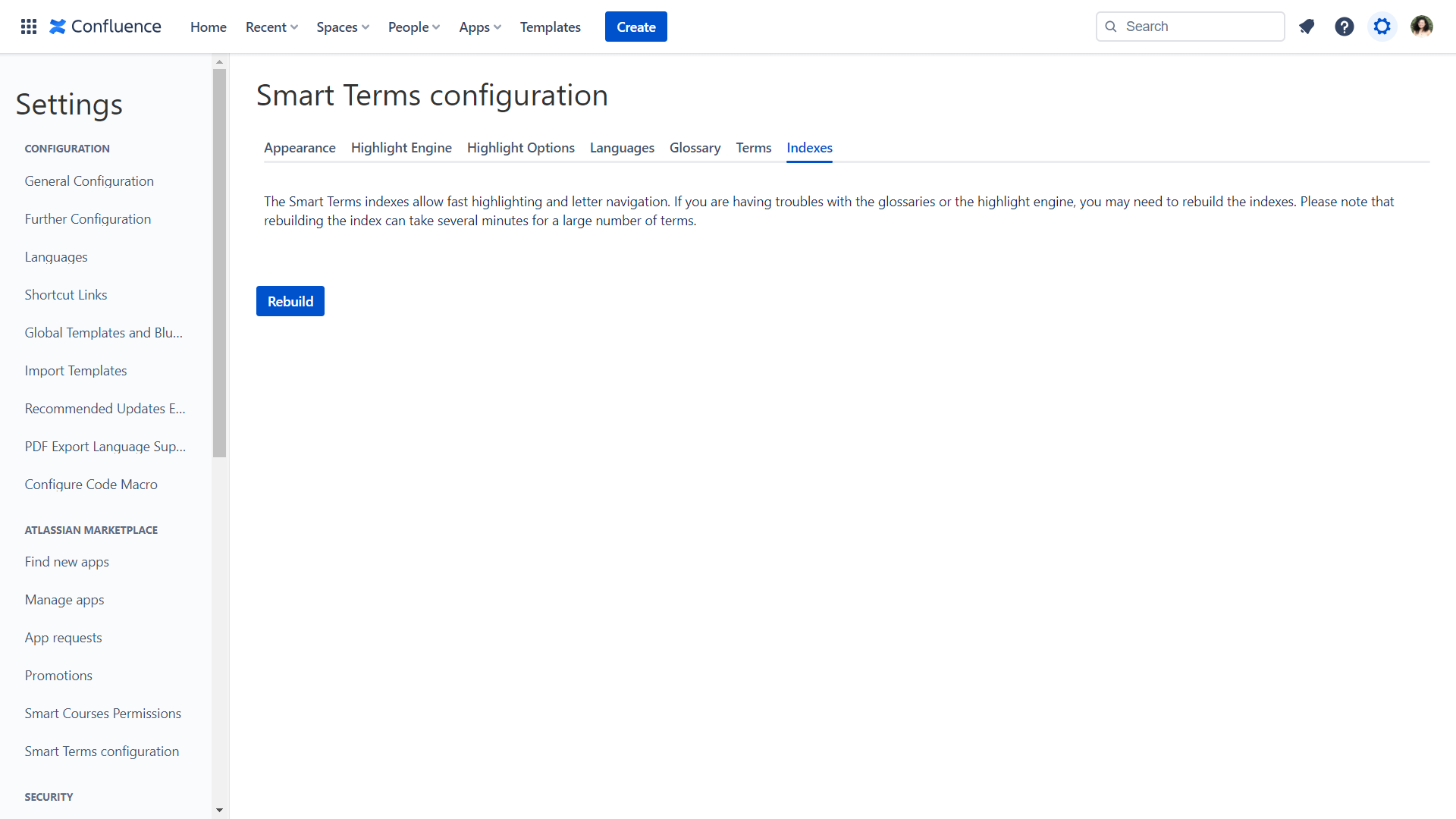
Indexes
The Smart Terms indexes allow fast highlighting and letter navigation. If you are having troubles with the glossaries or the highlight engine, you may need to rebuild the indexes. Please note that rebuilding the index can take several minutes for a large number of terms.